Sự khác nhau giữa Page và Post là gì? Về cơ bản thì Post và Page đều là một dạng Post Type trong WordPress, cụ thể đều là bài viết để truyền đạt nội dung cho người người đọc. Nhưng thực tế nó lại là hai khái niệm hoàn toàn khác nhau và mục đích sử dụng cũng khác nhau hoàn toàn.
Vậy chính xác thì Page là gì? Post là gì? và sự khác nhau giữa Page và Post trong WordPress là thế nào? Tất cả sẽ được chia sẻ qua bài viết dưới đây. Theo dõi cùng cauit.com nhé!

Page trong WordPress
1.1 page wordpress là gì?
Tuy Page có nhiều đặc điểm giống với Post nhưng Page trong WordPress là một trang tĩnh, không có ngày đăng tải và hiển thị một cách độc lập, không có chuyên mục. Page thường chỉ để dùng tạo các trang chức năng có cấu trúc cha con:
Page hay còn gọi là trang thường được sử dụng để tạo các nội dung như:
- Giới thiệu (About)
- Liên hệ (Contact)
- Giỏ hàng, thanh toán
- Điều khoản và chính sách
- Trang chủ (WordPress cho phép dùng trang làm giao diện trang chủ, tùy chọn này xuất hiện ở một số theme nhất định)
Và một số trang chức năng khác, tùy vào nhu cầu sử dụng của người tạo trang. Trong các phiên bản WordPress mới nhất các tính năng bổ sung được cập nhật để giúp người dùng WordPress có thể tùy biến đa dạng các ứng dụng của Trang.
1.2 Cách tạo Page trong WordPress

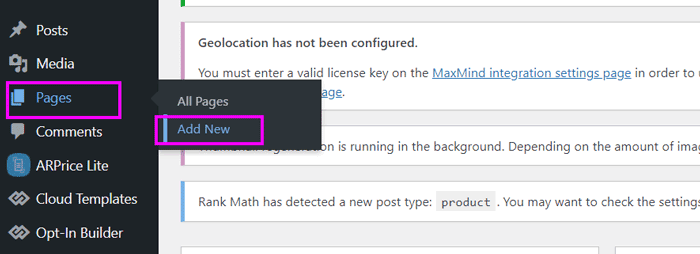
Để tạo một trang WordPress mới, chọn Pages → Add New
- All pages: Tất cả trang
Hiển thị tất cả các trang bạn đã tạo trước đó. Tại đây bạn có thể chỉnh sửa, xem trước và xóa các trang.
- Add new page: Thêm trang mới
1.3 Cách sử dụng Page trong WordPress

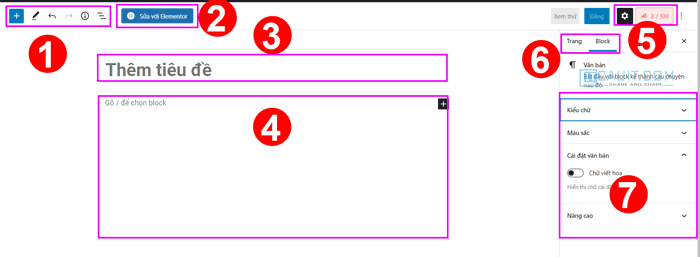
Bố cục của Page cũng tương tự như Post:
- Là khu vực để hoàn tác (Ctrl + Z), thêm block (Dấu + để thêm block, rất nhiều khối mẫu như: Nút, Trích dẫn,…)
- Dùng để chỉnh sửa bằng các plugin hỗ xây dựng trang ví dụ ở đây là Elementor. (Post không sử dụng được tính năng này nhé)
- Vị trí tiêu đề của Page ;
- Vị trí nội dung chính của Page;
- Khu vực cài đặt và sử dụng Plugin Rank Math SEO
- Chuyển sang cài đặt Page hoặc Block
- Khu vực cài đặt Page như: Tên tác giả, giao diện, đường dẫn tĩnh, ảnh đại diện …
Chi tiết thao tác tạo Page WordPress
Về cơ bản nếu chỉ dùng Page để làm các trang như: Chính sách bảo mật, Chính sách bảo hành,… Liên hệ thì ta soạn thảo như Post.
Còn dùng Page để làm trang chủ, hoặc một trang bán hàng thì Bạn cần sử dụng các plugins hỗ trợ tạo trang.
Lưu ý, Page không tự động xuất hiện trên giao diện người dùng. Bạn muốn người đọc nhìn được thì phải thiết lập cho nó. Ví dụ như cài đặt trên menu.
Post trong WordPress
2.1 Post trong WordPress là gì?
Về cơ bản, Post là các bài viết đơn lẻ trên website. Tất cả các bài viết này sẽ được liệt kê theo trật tự thời gian từ bài viết mới nhất đến bài viết cũ nhất. Post là loại nội dung ta đã quá quen thuộc – hàng ngày, ta vẫn thấy các bài post được liệt kê trên trang chủ của các website, trong Catalog hay trên trang kết quả tìm kiếm của Google.
Bạn có thể hình dung Post như một tiết học còn Chuyên mục của bạn thì như một môn học. Vì vậy mỗi một Post trọng một chuyên mục cần có logic và hệ thống. Bật mí với bạn đây cũng là một thủ thuật SEO nâng cao đó.
2.2 Cách tạo Post trong WordPress
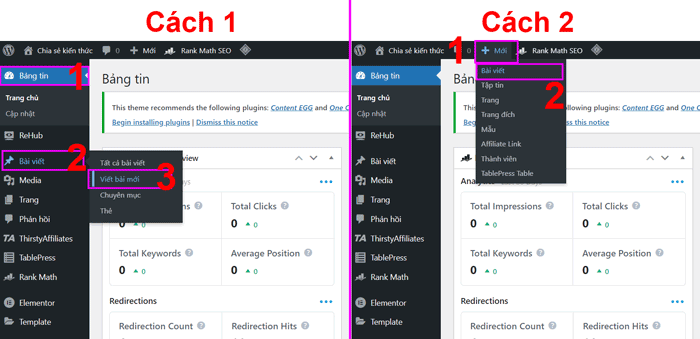
Đầu tiên hãy truy cập vào Bài viết » Viết bài mới. Trình duyệt sẽ đưa chúng ta cùng đi đến trang soạn thảo bài viết. Nơi để bạn tạo nội dung cũng như mang lại giá trị cho người đọc

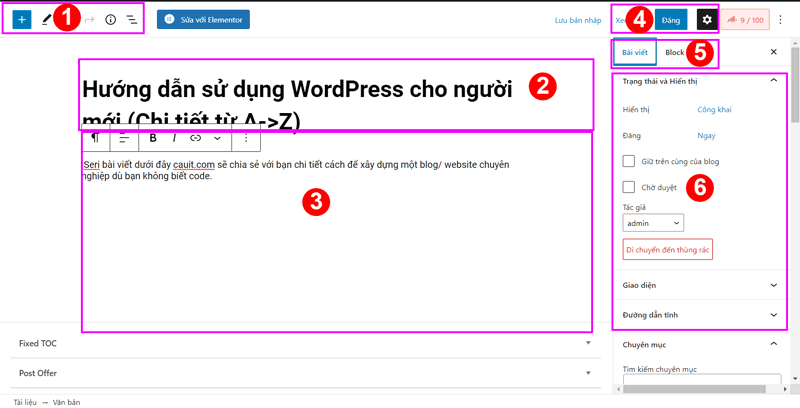
Khi vào trong trang soạn thảo ta cần lưu ý các khu vực sau:

Trong đó
- Khu vực để hoàn tác (Ctrl + Z), thêm block (Dấu + để thêm block, rất nhiều khối mẫu như: Nút, Trích dẫn,…)
- Vị trí tiêu đề bài viết;
- Vị trí nội dung chính của bài viết;
- Đăng bài viết, xem thử bài viết, bật tắt cài đặt bài viết/ cài đặt khối;
- Chuyển đổi định dạng bài viết hoặc định dạng khối;
- Định dạng bài viết như: Tên tác giả, ngày đăng bài, chuyên mục, tag (từ khóa), ảnh đại diện …
Bạn mới sử dụng WordPress có thể tham khảo thêm tại đây.
Điểm giống và khác nhau giữa Post và Page WordPress là gì?

3.1 Giống nhau giữa Page và Post trong WordPress
- Post và Page có điểm chung là đều ở dạng Post Type. Điều này có nghĩa là loại nội dung để chúng ta có thể nhập dữ liệu thông qua khung soạn thảo và đăng lên web.
- Bên cạnh Post và Page thì WordPress còn có thêm một loại nội dung khác đó là Custom Post Type. Điểm chung của các post type này là đều sở hữu những yếu tố cơ bản. Ví dụ như tiêu đề, nội dung, các chức năng bình luận, ảnh đại diện, đường dẫn tĩnh.
Tuy nhiên, Post không thể thay thế cho Page và ngược lại. Đây chỉ là những điểm giống nhau về mặt hình thức và một số chức năng. Page và Post đều có cách sử dụng riêng.
3.2 Khác nhau giữa Page và Post trong WordPress
Danh sách dưới đây sẽ liệt kê các điểm khác nhau cơ bản giữa hai khái niệm Post và Page:
- Category và Tags: chỉ hỗ trợ cho Post và không tìm thấy cài đặt này trong Page Editor. Điều này giúp phân biệt mục đích sử dụng của Post và Page, cụ thể, những nội dung cần phân loại bạn nên dùng Post và ngược lại.
- RSS Feed: Post sẽ được hiển thị ở RSS Feed nhưng Page thì không.
- Hiển thị trên website: Post sẽ tự động trong khi Page cần được cài đặt. Bạn có thể đưa các trang đã tạo ra ngoài trang chủ hoặc sử dụng một trang riêng để làm giao diện trang chủ trong menu Setting (Cài đặt) => Reading (Đọc) => A Static Page (một trang tĩnh).
- Phân cấp: Page có thể phân cấp dưới dạng Page mẹ – Page con nhưng Post thì không. Ví dụ, bạn có trang Giới thiệu, bên trong bạn có thể tạo các trang con như Công việc, Cuộc sống…
- Template: Chỉ được hỗ trợ ở Page, cài đặt này không có ở Post. Lưu ý, không phải tất cả các theme trong WordPress đều có template, chỉ một số theme hỗ trợ chức năng này. Tùy vào mục đích và nội dung của theme mà có các template cho các trang riêng, bạn không thể thêm template vào một theme bất kì.
Ngoài ra, còn có một số khác biệt không đáng kể ở Post và Page WordPress. Các điểm khác nhau này sẽ ít nhiều ảnh hưởng quyết định đến mục đích sử dụng của hai loại nội dung chính trong website là Post và Page.
Khi nào nên sử dụng Post và Page WordPress?
4.1 Khi nào nên sử dụng Post?
Post là khái niệm bài viết hay bài đăng trong WordPress. Post được dùng để đăng các nội dung, bảng tin, sự kiện… có thể được phân loại bằng Category và Tags.
Có thể nói, khái niệm Post chiếm gần như toàn bộ nội dung trên trang. Nếu so sánh với Page thì Post đa năng hơn và là nơi soạn thảo chính mà các webmaster cần sử dụng để cập nhật thông tin, bài viết trên web.
Khi soạn thảo các nội dung trong Post người dùng cần để ý đến các yếu tố SEO và trải nghiệm người dùng (khả năng đọc, hình ảnh, tốc độ tải…)
4.2 Khi nào nên sử dụng Page?
Trang không được phân loại bởi Category và Tags, cũng như không tự động hiển thị ra ngoài trang web. Page WordPress hay trang trong WordPress thường được dùng để tạo các nội dung ít có tính cập nhật và không cần phân loại như trang chủ, trang liên hệ, trang giới thiệu…
Như vậy, Page không phải là nơi mà bạn có thể dùng để tạo các nội dung, cập nhật, bài viết trên web. Cụ thể, Page sẽ dùng cho các trang cố định đã liệt kê ở trên, đặc điểm của những trang này là không cần phân loại, ít cập nhật, có mục đích sử dụng hoặc tính năng riêng.
Thông thường, các webmaster sẽ chặn index Page để đảm bảo tập trung vào chức năng của trang thay vì SEO như Post.
Tổng kết
Mặc dù hai khái niệm Post và Page đã trở thành tiêu chuẩn trong việc xây dựng website. Tuy nhiên, nếu bạn là một người mới đừng vội bỏ qua những định nghĩa trên. Việc sử dụng Post và Page đúng cách sẽ giúp trang web được trình bày rõ ràng, cụ thể, cải thiện trải nghiệm người dùng.
Qua bài viết: 5 điểm khác nhau giữa Page và Post trong WordPress nếu vẫn còn thắc mắc hoặc cần tư vấn, hỗ trợ. Quý khách vui lòng liên hệ theo thông tin dưới đây:
Cám ơn bạn đã theo dõi bài viết! Vui lòng chia sẻ bài viết nếu bạn thấy thông tin ở trên sẽ hữu ích với nhiều người.
Chúc bạn buổi sáng tốt lành!







