WordPress Widget là gì?
Widget WordPress được gọi tắt Widget là một hệ thống công cụ của WordPress cho phép thêm các nội dung mới, định hình danh mục các bài viết. Qua đó hiển thị những bài viết mới nhất lên các thanh để người đọc dễ dàng tìm kiếm và theo dõi các bài viết. Vậy tầm quan trọng của Widget đối với WordPress là gì?

Sự xuất hiện của Widget có vai trò quan trọng đối với WordPress. Nó giúp cho việc tạo lập và sử dụng website trên nền tảng này trở nên đơn giản hơn. Người dùng có thể dễ dàng liên kết web tới các trang mạng xã hội. Bằng cách cài đặt plugin có hỗ trợ các Widget liên kết mạng xã hội đó.
Cách sử dụng Widget cũng đặc biệt đơn giản. Người dùng chỉ cần kéo thả Widget vào trong một khu vực nhất định trên WordPress. Khu vực này thường được gọi là khu vực widget. Chi tiết cách tạo Widget sẽ được hướng dẫn cụ thể hơn ở phía dưới.
Quản lý widget trong WordPress

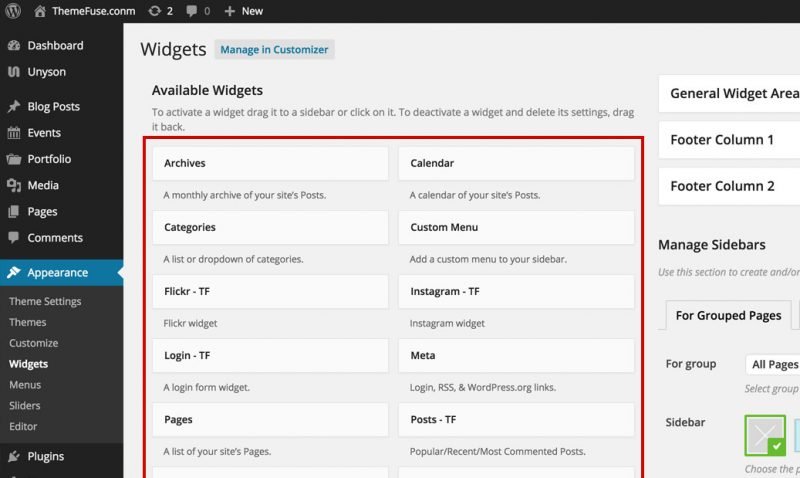
Trong WordPress, bất cứ theme nào cũng có Widget mặc định sẵn trước đó. Người dùng có thể tùy ý thêm hay xóa Widget tùy vào mục đích sử dụng của mỗi người. Để xem các Widget mà mình đang sở hữu, người dùng nhấp vào thẻ Appearance và chọn Widgets.
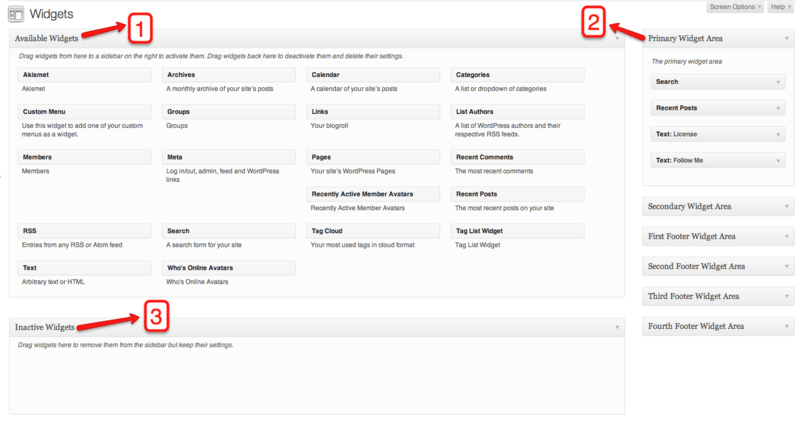
Tùy theo từng giao diện khác nhau mà cách bố trí, sắp xếp các Widget có sự khác biệt. Nhưng nói chung, một khu vực Widget đều bao gồm 3 phần chính như sau: Available Widgets (Widget mặc định), Primary Widget Area (Vị trí đặt Widget), và Inactive Widgets (Widget không hoạt động).
Widget mặc định (Available Widgets) là gì?
Available Widget hay Widget mặc định là những Widget đã có sẵn do theme cung cấp. Các Widget này, người dùng có thể xoá đi hay thay đổi vị trí tuỳ vào yêu cầu sử dụng.

Trong WordPress, sẽ có những Widget mặc định được tạo sẵn như sau:
- Archive: các bài viết trong tháng sẽ được hiển thị.
- Audio: hiện thị trình phát nhạc lên WordPress.
- Calendar: hiển thị lịch.
- Categories: hiển thị danh sách categories.
- Gallery: hiển thị thư viện ảnh.
- Image: hiển thị một bức ảnh.
- Meta: hiển thị webmaster login, RSS, và link WordPress.org.
- Navigation Menu: tạo ra trình chuyển hưởng.
- Pages: tạo danh sách các trang.
- Recent Comment: hiển thị những bình luận mới nhất trên trang WordPress.
- Recent Post: hiển thị các bài viết mới nhất trên WordPress.
- RSS: nơi hiển thị RSS hay Atom feed.
- Search: hiển thị thanh tìm kiếm.
- Tag Cloud: hiển thị post tag.
- Videos: hiển thị các link video từ các nhà cung cấp video lớn.
Ngoài ra, với những theme dùng phí để mua, số lượng các WordPress Widget cũng được mở rộng và trở nên phong phú, đa dạng hơn. Bên cạnh các Widget có sẵn, người dùng cũng có thể thêm mới các Widget vào trang web của mình tùy theo nhu cầu và mục đích sử dụng.
Vị trí đặt Widget (Primary Widget Area) là gì?
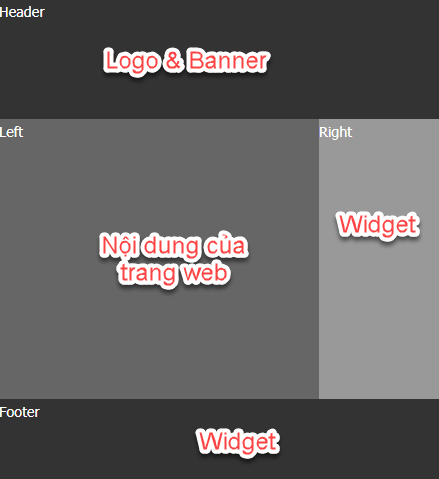
Trên trang WordPress sẽ có một khu vực dành riêng cho các Widget. Thông thường khu vực này sẽ được đặt ở cột bên phải (sidebar) hoặc cuối trang (footer). Nhưng cũng có trường hợp Widget được đặt ở phía bên trái trang. Khi đó nội dung chính và các bài viết sẽ nằm ở phía bên phải.

Việc sắp xếp Widget không có quy định cụ thể nào, người dùng có thể đặt Widget ở vị trí bất kỳ nếu muốn. Ví dụ, trên theme có 3 vị trí đặt Widget thì bạn có thể đặt widget ở bất kỳ vị trí nào trong 3 vị trí đó đều được.
Widget không sử dụng (Inactive Widgets) là gì?

Với một WordPress Widget đã được thêm vào trong web, nếu người dùng không muốn sử dụng nữa thì sẽ đặt nó vào khu vực này. Trong trường hợp muốn dùng lại, bạn chỉ việc kéo Widget này lại vị trí mong muốn, mà không phải mất công tạo lại một Widget mới.
Ví dụ như fanpage, khi bạn tạo widget cho nó, bạn sẽ cần thiết lập đường link, chiều cao, chiều rộng. Nếu bỏ nào phần Inactive Widgets này thì lần sau khi cần dùng lại, bạn sẽ không mất công thiết lập lại các thông tin đó nữa.
Hướng dẫn sử dụng Widget trong WordPress

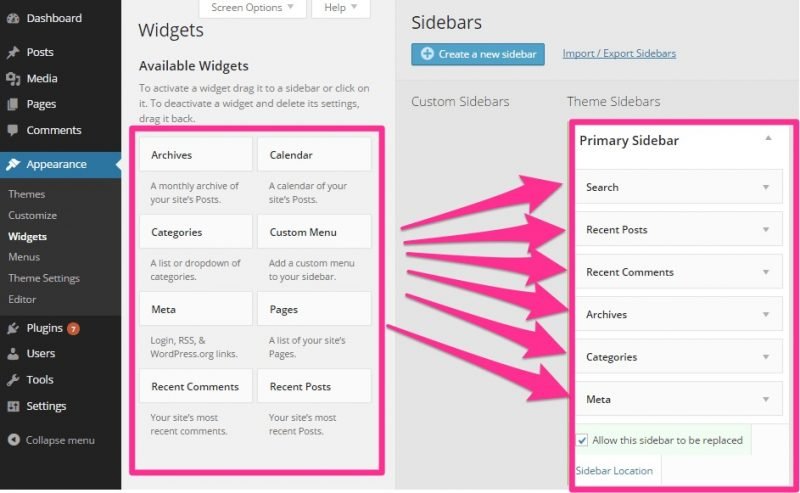
Trên khung quản lý, người dùng truy cập vào mục giao diện, nhấn chọn Widget để tìm kiếm các Widget mình đang sở hữu. Ở mục Widget sẽ hiện có những Widget mặc định đã có sẵn từ trước đó như các bài viết mới, chuyên mục, lưu trữ… và một số Widget kèm theo khi cài đặt theme.
Khu vực phía tay phải là nơi để người dùng thêm các Widget mới vào tùy theo mục đích sử dụng. Để tạo mới một Widget, người dùng cần cài đặt plugin mới. Hoặc sử dụng những plugin đã có sẵn từ WordPress.
Dưới đây, Mình sẽ hướng dẫn các bạn một số thao tác sử dụng Widget cơ bản nhất gồm:
- Thêm Widget mới vào WordPress
- Xóa Widget WordPress
- Thêm Widget vào Sidebar
- Điểu chỉnh vị trí trên dưới của Widget
Hãy cùng tìm hiểu chi tiết!
Thêm Widget mới vào WordPress

Để thêm một Widget mới vào WordPress, người dùng cần thực hiện theo 4 bước sau:
- Bước 1: Đăng nhập vào trình WordPress dashboard trên trang quản lý.
- Bước 2: Trong mục Appearance, chọn vào phần Widgets.
- Bước 3: Người dùng thêm mới Widget bằng cách kéo thả chúng vào vị trí mình mong muốn. Đặc biệt, bạn có thể đặt Widget vào vị trí phía bên trái, bên phải hay phía dưới trang tùy theo mục đích sử dụng. Trong trường hợp WordPress Widget có định dạng là video. Người dùng có thể upload video trực tiếp lên trang web hay chèn link tùy ý.
- Bước 4: Một phương pháp khác để thêm mới Widget trên WordPress là sử dụng Customize trực tiếp. Để sử dụng chức năng này, người dùng cần truy cập vào mục Appearance trong trang wp-admin hay nút Customize trên website (sau khi đăng nhập bằng tài khoản admin).
Xóa Widget WordPress

Cách xóa Widget WordPress ra khỏi Sidebar
Các bước để xóa Widget ra khỏi thanh Sidebar cũng tương đối đơn giản. Có 2 cách để xóa Widget như sau:
- Cách 1: Người dùng kéo Widget muốn xóa ra khỏi Sidebar. Thả ra khu vực Widget hiện có.
- Cách 2: Click vào tiêu đề Widget muốn xóa để mở vùng mở rộng của Widget. Sau đó chọn xóa.
Thêm Widget vào Sidebar
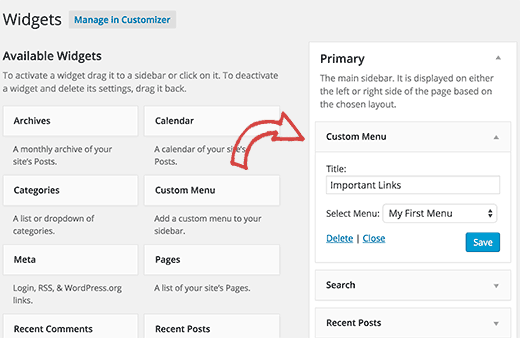
Có rất nhiều cách để thêm widget vào thanh ngang trên giao diện WordPress của bạn. Cách đơn giản nhất là kéo và thả chúng vào thanh ngang.

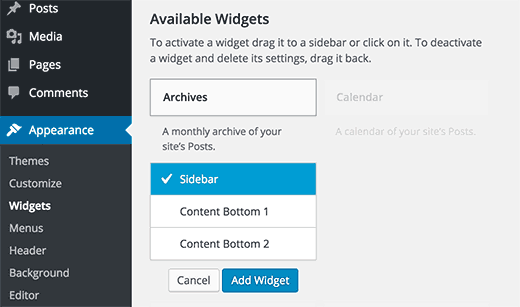
Một cách khác, WordPress sẽ hiển thị danh sách những thanh ngang để bạn có thể cài đặt các widget này. Chỉ việc chọn thanh ngang mà bạn muốn thêm widget rồi nhấn nút Thêm widget là xong.

Mỗi widget có sẵn sẽ có một nút Thêm. Nhấn vào nút đó để đi tới màn hình truy cập. Tại đây bạn có thể dễ dàng lựa chọn vào sidebar hoặc vị trí mà bạn muốn đặt widget.

Bạn cũng có thể thêm widget thông qua hiển thị trực tiếp bằng cách đi đến Appearance » Customize.
Điểu chỉnh vị trí trên dưới của Widget
Khi các widget đã vào khu vực mong muốn, bạn có thể chỉnh vị trí trên dưới của chúng bằng cách kéo thả lên xuống.
Hướng dẫn tạo Widget tùy chỉnh
Để bắt đầu tạo các widget WordPress tùy chỉnh, bạn cần phải có một số quyết định quan trọng ban đầu:
- Đầu tiên bạn có thể chọn code một widget wordpress tùy chỉnh trong một plugin tùy chỉnh. Điều này có nghĩa là nó sẽ có thể hoạt động với bất kỳ website nào sử dụng plugin này.
- Hoặc bạn chỉ cần đơn giản thêm widget vào file functions.php hoặc là một theme nào đó để nó chỉ hoạt động duy nhất trên theme đó mà thôi.
Widgets API là gì?
Widgets API cho phép bạn code các widget tùy chỉnh trên WordPress. Để tạo bất kỳ widget tùy chỉnh, bạn cần phải dùng lớp WP_Widget từ API. Đây là lớp cơ sở cung cấp hơn 20 hàm cơ bản để bạn có thể code. Trong đó, có 4 hàm cơ bản nhất mà bất cứ một widget nào cũng cần để hoạt động:
- __construct() : hàm khỏi tạo
- widget() : đầu ra của widget
- form() : định nghĩa các cài đặt của widget trong Admin Dashboard
- update() : cập nhật các cài đặt của widget
Từng bước tạo Widget tùy chỉnh
Sau đây chúng ta sẽ thêm code vào file functions.php của theme hiện đang sử dụng nhưng bạn có thể làm việc này trong bất kỳ plugin tùy chỉnh nào. Bạn có thể sử dụng File Manager, FTP của hosting wordpress hoặc WordPress Editor để thêm mã này vào file functions.php. Đừng quên tạo bản sao lưu file functions.php ở một nơi nào khác trước khi bạn thực hiện thêm widget. Điều này đảm bảo rằng nếu việc thêm Widget không thành công, theme của bạn cũng không bị ảnh hưởng.
Tạo function __construct()
Hãy mở bất kỳ trình soạn thảo văn bản nào trong máy tính của bạn. Tạo lớp mở rộng của lớp cơ sở WP_Widget như sau:
class new_widget extends WP_Widget {
//Insert functions here
}Đầu tiên trong danh sách là phương thức xây dựng. Chúng ta sẽ sử dụng để xác định một ID là tên của widget như cách nó xuất hiện trong phần UI và phần mô tả:
function __construct() {
parent::__construct(
// widget ID
'new_widget',
// widget name
__('My Sample Widget', ' new_widget_domain'),
// widget description
array( 'description' => __( 'My Widget Tutorial', 'new_widget_domain' ), )
);
}Cấu hình đầu ra của widget()
Chúng ta chuyển sang chỉnh sửa cách hiển thị của widget. Phần đầu giao diện của widget trông như thế nào sẽ được thực hiện thông qua các hàm widget():
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello World!', 'new_widget_domain' );
echo $args['after_widget'];
}Ở đây ta lấy ví dụ suất “Hello World!” là đầu ra của Widget. Bạn có thể thay đổi cấu trúc đầu ra cho Widget theo yêu cầu của mình.
Tạo hàm form()
Chúng ta sẽ lập trình cho widget bằng cách sử dụng hàm form()
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'new_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}Cập nhật chức năng widget với hàm update()
Chúng ta phải thực hiện chức năng cập nhật để làm mới các widget mỗi khi các cài đặt được thay đổi.
public function update( $new_instance, $old_instance ) {$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}Bạn cần bổ sung thêm chức năng đăng ký widget với WordPress
function new_register_widget() {
register_widget( 'new_widget' );
}
add_action( 'widgets_init', 'new_register_widget' );Lưu ý các dòng trên phải được đặt bên ngoài hàm new_widget()
Chúng ta đã khởi tạo hàm chức năng mới là new_register_widget() giúp đăng ký widget. Dùng widget ID trong hàm __construct(). Sau đó, khởi tạo hàm này bằng cách sử dụng widgets_init để tải các thông tin về widget vào WordPress thông qua phương thức add_action() được xây dựng sẵn. Cuối cùng, mã code của widget tủy chỉnh cho WordPress sẽ giống như sau:
function new_register_widget() {
register_widget( 'new_widget' );}
add_action( 'widgets_init', 'new_register_widget' );
class new_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'new_widget',
// widget name
__('My Sample Widget', ' new_widget_domain'),
// widget description
array( 'description' => __( 'My Widget Tutorial', 'new_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello World!', 'new_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'new_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}Bây giờ, đến khu vực quản trị WordPress chọn phần Appearance. Sau đó vào mục Widgets. Bạn sẽ thấy một widget có tên là New Sample Widget trong Available Widgets. Chúc mừng, bạn đã tạo được một widget tùy chỉnh cho riêng mình. Tuy nhiên, đây chỉ là những bước cơ bản. Một widget hoàn thiện bao gồm nhiều tính năng đòi hỏi kỹ thuật lập trình của bạn. Vì thế bạn nên tìm hiểu qua các Plugins hỗ trợ tạo Widget.
Plugin tạo Widget WordPress
Có khá nhiều những plugin của WordPress hỗ trợ tạo Widget. Dưới đây là một số những plugin các bạn có thể tham khảo sử dụng:
- Flexible Posts Widget
- Better Recent Posts Widgets Pro
- Genesis Featured Widget Amplified
- Advanced Random Posts Widget

Flexible Posts Widget là gì?
Với Flexible Posts Widget, bạn có thể hiển thị nhiều loại bài viết hơn. Cũng như thông tin bổ sung về bài viết (tên bài viết, số bình luận, ngày đăng tải, hình thu nhỏ…). Bao gồm khả năng lọc các bài viết dựa vào: types, tags và taxonomies; hay ID của bài viết…
Better Recent Posts Widgets Pro là gì?
Better Recent Post Widget Pro là một plugin trả phí cho phép bạn tạo widget. Bạn có thể hiển thị thêm thông tin về bài viết của mình trong sidebar, bao gồm: tên tác giả của bài viết, ngày đăng tải, số bình luận và các đoạn trích với Plugin này.
Genesis Featured Widget Amplified là gì?
Đây là một plugin dành riêng cho Genesis Framework. Genesis Featured Widget Amplified plugin cho phép bạn hiển thị nội dung, taxonomies và các tùy chọn linh hoạt để hiển thị nội dung bài viết hoặc đoạn trích. Bạn cũng có thể hiển thị gravatar của tác giả bài viết trên sidebar hoặc các khu vực widget khác khi sử dụng plugin này.
Advanced Random Posts Widget là gì?
Advanced Random Posts Widget là một plugin miễn phí để hiển thị các bài viết. Tuy nhiên, thay vì hiển thị các bài viết mới, nó có khả năng liệt kê các bài viết một cách ngẫu nhiên.
Nói tóm lại, Widget WordPress là những chức năng vô cùng mạnh mẽ và linh hoạt, cũng như cách sử dụng tương đối dễ dàng trong việc xây dựng website trên nền tảng này. Theo đó, Widget giúp việc tạo lập và quản lý web trở nên dễ dàng, thuận tiện hơn, từ đó thu hút sự quan tâm của người dùng.
Do đó, khi sử dụng WordPress, người dùng tuyệt đối đừng nên bỏ qua các chức năng Widget và nên tận dụng triệt để nó vào website của mình. Xem thêm bài viết hướng dẫn cài đặt WordPress để có website hoàn chỉnh.
Qua bài viết: WordPress Widget là gì? Hướng dẫn Widget WordPress chi tiết nếu vẫn còn thắc mắc hoặc cần tư vấn, hỗ trợ. Quý khách vui lòng liên hệ theo thông tin dưới đây:
Cám ơn bạn đã theo dõi bài viết! Vui lòng chia sẻ bài viết nếu bạn thấy thông tin ở trên sẽ hữu ích với nhiều người.
Chúc bạn có bữa tối vui vẻ và hạnh phúc!